Dynamics 365 allows you to setup up communication among your team and stakeholders. This communication is primarily done by email. A rich interface is available for emailing and sharing your concerns, provided by Microsoft. It allows suggestive email templates for faster communication, which are highly customizable and can be a real asset while communicating faster.
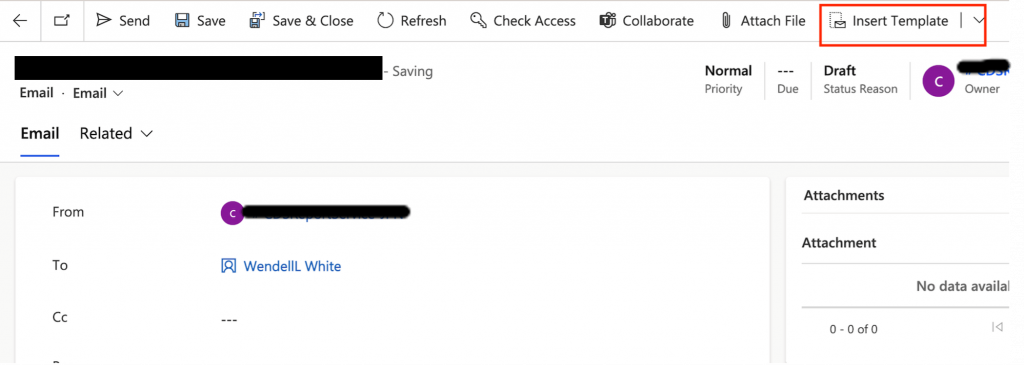
But it has a problem: A user must navigate with 3-4 steps to get a template pasted in the mail body. The second challenge comes when the user wants to compare the two templates to select the best-suited one.
The user can only select one at a time, making comparison difficult.
We have received an interesting requirement from our client wherein they want to avoid selecting email templates using the Insert Template feature and compose their email by picking the content from multiple email templates.
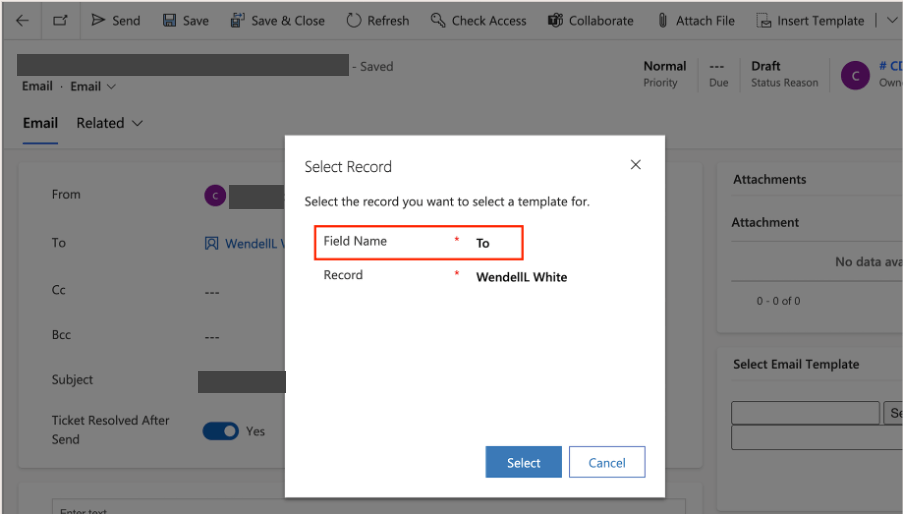
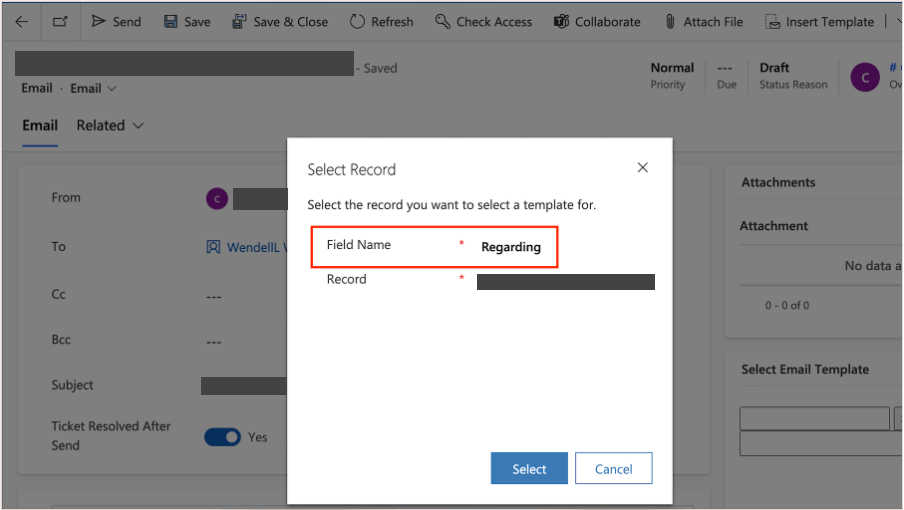
As we know, the enhanced Insert Templatefeature allows users to search for a template based on the email template’s title, subject, description, and content. However, our customer service agents felt the new experience was inconvenient as they had to pick the template from a pop-up window, which can confuse them sometimes and consume more time in selecting templates for Recipients or Regarding which they want to avoid as they always select templates for Regarding i.e., Case.



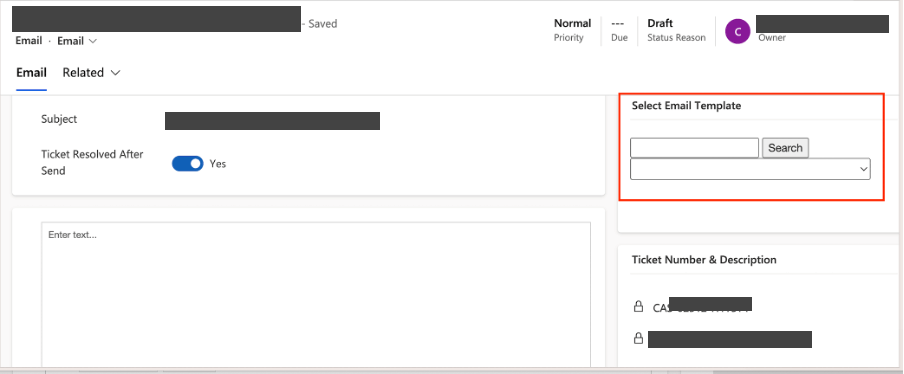
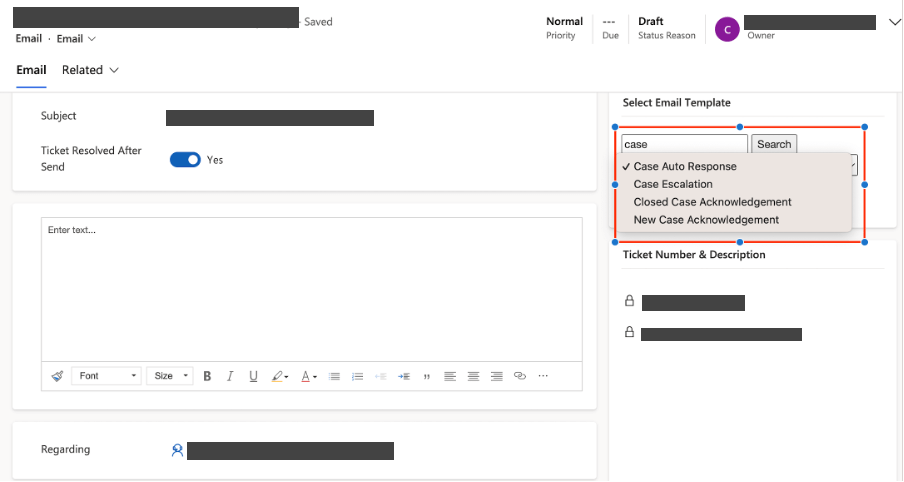
The “Insert Template” experience can’t be customized, so we have implemented a custom feature, Select Email Template, wherein agents can select a template without any hassle and compose an email by picking the email body from multiple email templates, as shown below.

The feature allows users to search the email templates by title, and the relevant templates can be selected from the template selector, as shown below.

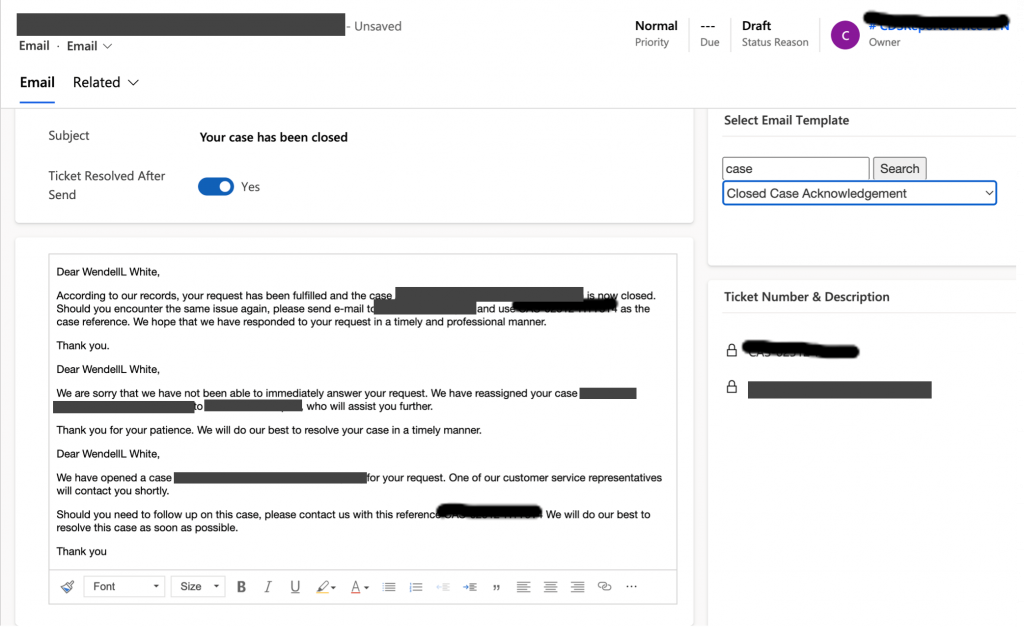
The content of the selected template is appended to the content of the previously selected template and displayed in the email body, as shown below, enabling our agents to choose the content from various templates.

Implementation Details
The Select Email Template control is builtin using an HTML web resource wherein the template picker gets populated with templates using the following fetchxml.
var fetchXmlContact = “?fetchXml=<fetch>” +
“<entity name=’template’>” +
“<attribute name=’title’/>” +
“<attribute name=’templatetypecode’/>” +
“<attribute name=’ispersonal’/>” +
“<attribute name=’languagecode’/>” +
“<attribute name=’templateid’/>” +
“<attribute name=’body’/>” +
“<order attribute=’title’ descending=’false’/>” +
“<filter type=’and’>” +
“<condition attribute=’languagecode’ operator=’eq-userlanguage’/>” +
“</filter>” +
“</entity>” +
“</fetch>”;
Upon template selection, the template with processed content of the resolved placeholders is fetched using InstantiateTemplate action and appended to the current email body as shown below.
var instantiateTemplateRequest = {
TemplateId: { guid: tempID },
ObjectType: “incident”,
ObjectId: { guid: regardingobjectid[0].id },
getMetadata: function () {
return {
boundParameter: null,
parameterTypes: {
“TemplateId”: {
“typeName”: “Edm.Guid”,
“structuralProperty”: 1
},
“ObjectType”: {
“typeName”: “Edm.String”,
“structuralProperty”: 1
},
“ObjectId”: {
“typeName”: “Edm.Guid”,
“structuralProperty”: 1
}
},
operationType: 0,
operationName: “InstantiateTemplate”
};
}
};
Xrm.WebApi.online.execute(instantiateTemplateRequest).then(
function success(result) {
if (result.ok) {
result.json().then(
function (response) {
var replyBodyData = window.parent.top.Xrm.Page.getAttribute(“description”).getValue();
console.log(“replyBodyData”, replyBodyData);
window.parent.top.Xrm.Page.getAttribute(“subject”).setValue(response.value[0].subject);
if (replyBodyData == null) {
window.parent.top.Xrm.Page.getAttribute(“description”).setValue(response.value[0].description);
} else {
window.parent.top.Xrm.Page.getAttribute(“description”).setValue(response.value[0].description + ” + replyBodyData);
}
})
}
})
So, here, we were able to give a much better experience to our users. The user can easily select the template without going deep inside the widget provided by Dynamics 365.
Stay connected and read our other blogs for more Digital Glyde solutions!!


