In Dynamics 365, there is a feature that allows you to view all the tickets related to a customer, under ‘Related Tickets’. This feature provides a summary of all the issues and tickets faced by that particular customer. However, as a user agent, it may be necessary to view all existing tickets for better context and history of any issue while dealing with the same client. Unfortunately, the journey to reach this point and return to the current screen can be cumbersome and may cause you to lose track of the current issue. To enhance user experience, we suggest having a shortcut as a widget or a link on the ticket creation screen. This method maintains the user journey and makes it easy for any agent to investigate the history of events.
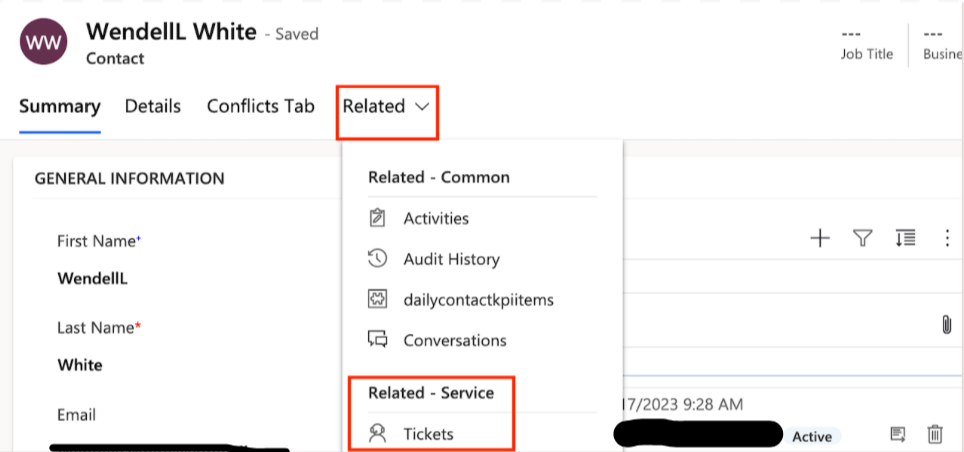
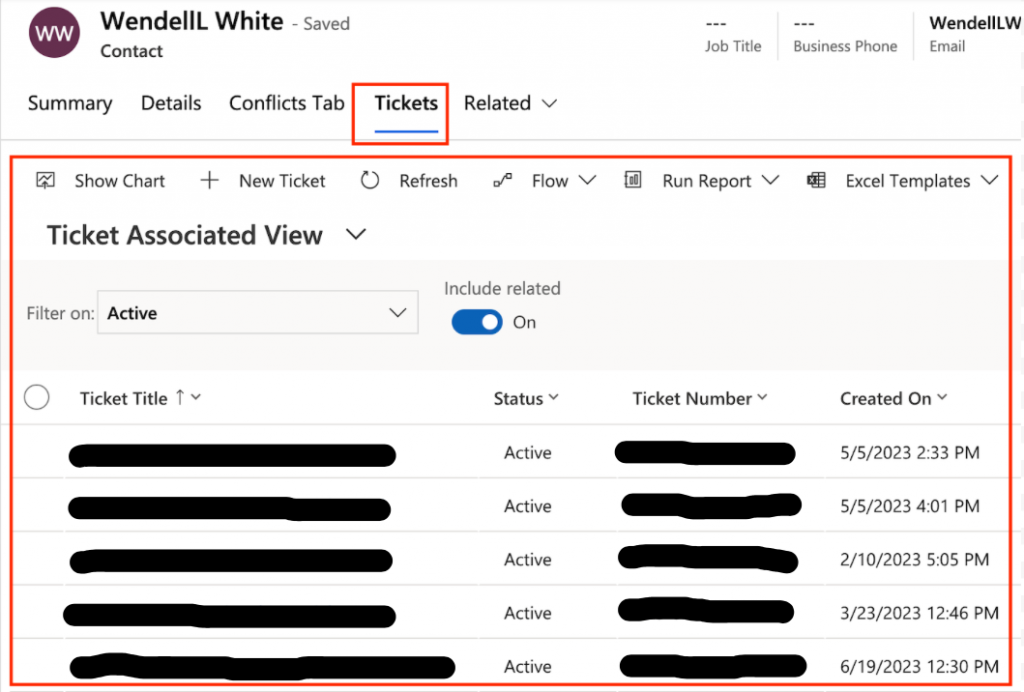
To view all the tickets/cases created for a customer (Account/Contact), you can access the ‘Case Associated View’ on the Account/Contact form, as shown in the screenshot below.


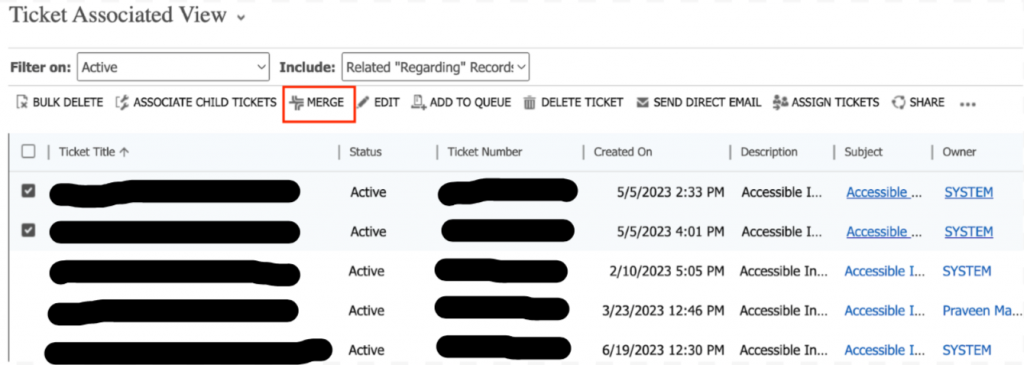
Our client requested to have the same associated view displayed as a case history view on the case form. This is necessary to ensure that no duplicate cases are created for the same customer and to merge them if necessary. Unfortunately, there is no out-of-the-box feature that allows the associated view to be displayed in a unified interface. Therefore, we had to find a workaround by rendering the legacy case sub grid onto the case form, which met our requirements. Below you can find the implementation details. To display the associated view of a relationship, a URL must be formed using the following format, with the URL parameters highlighted in gold:
https://<OrgURL>/userdefined/areas.aspx?oId=<guid of the entity>&oType=<entity type code>&pagemode=iframe&security=852023&tabSet=<relationship shema name>
OrgURL: Organization URL
oId: Object Id (Contact Guid in our case)
oType: Object type code (2 in our case)
tabSet: Relationship schema name (incident_customer_contacts in our case)
Our client wanted to save some space on the case form, so instead of rendering the associated view onto it, they preferred to have a link that would navigate them to the view. To implement this, we created an HTML web resource that serves as a link to the customer’s case history view.
<html>
<head>
<title>Ticket History</title>
<style type="text/css">
html, body {
font-family: Segoe UI, Tahoma, Arial;
background-color: #d6e8ff;
border: 0px;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body style="word-wrap: break-word;" onfocusout="parent.setEmailRange();">
<!-- Insert the relativeUrl here -->
<!-- <a href="<%=relativeUrl%>">Link to Ticket History</a> -->
<script type="text/javascript" language="javascript">
var Xrm = window.parent.Xrm;
var globalContext = Xrm.Utility.getGlobalContext();
var lookupitem = new Array;
lookupitem = Xrm.Page.getAttribute("customerid").getValue();
if (lookupitem != null) {
var oId = "%7b" + lookupitem[0].id.replace("{", "").replace("}", "") + "%7d"
var relName = "incident_customer_contacts";
var sUrl = "/userdefined/areas.aspx?oId=" + oId + "&oType=" + Xrm.Internal.getEntityCode("contact") + "&pagemode=iframe&security=852023&tabSet=" + relName + "&rof=true&inlineEdit=1";
var relativeUrl = globalContext.prependOrgName(sUrl);
document.write('<a target="_blank" href="' + relativeUrl + ' " >Link To Merge Tickets</a>');
}
</script>
</body>
</html> Below is the complete URL with all the parameters included.
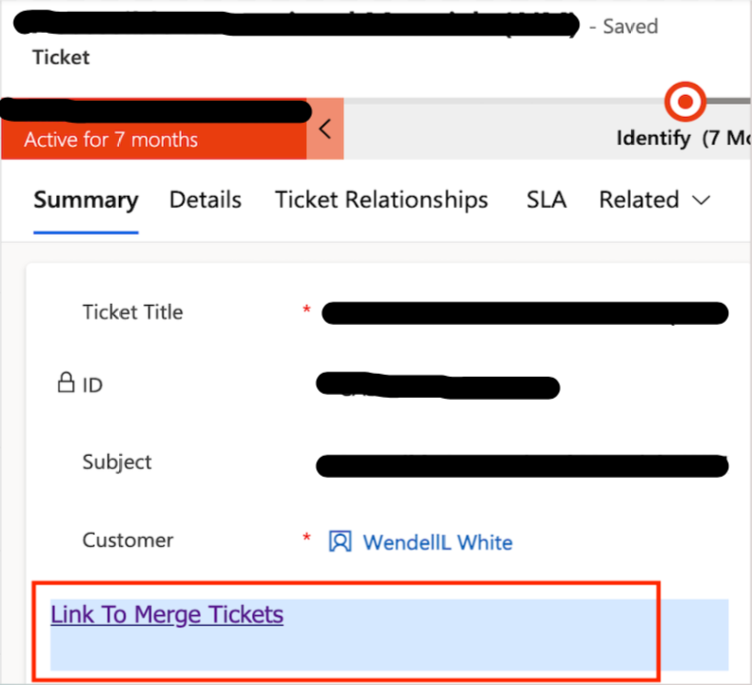
https://OrgURL/userdefined/areas.aspx?oId=%7bDF018306-37A9-ED11-AAD1-0022480819D7%7d&oType=2&pagemode=iframe&security=852023&tabSet=incident_customer_contacts The link to access the case view and its associated information are shown below.


This feature has been a time and effort saver as it eliminates the need to navigate away from the current action page to a different screen. By opening a new window screen and providing a link instead of a widget, we can easily view all the tickets without taking up too much space on the screen.
Keep an eye out for more use cases and their solutions.


